ESP8266 - HTTP server a responzívny dizajn
Zápisník experimentátora
Hierarchy: ESP8266
V predchádzajúcom článku sme si vytvorili HTTP server s jednou stránkou. Stránky sa formátujú pomocou HTML značiek. Pomocou týchto značiek si navrhnete základnú štruktúru stránky, ktorá bude vyzerať amatérsky. Amatérsky pôsobia aj stránky, ktoré sú obvykle navrhované v podobných tutorialoch. Ak chcete, aby HTML stránka, ktorú poskytuje vaše ESP8266, pekne vyzerala, musíte ju graficky upraviť. Ale dnešná doba priniesla problém v množstve zariadení, ktoré môžu HTML stránku zobrazovať. Stránka sa môže zobraziť na počítači, ale aj na mobile, pričom každé zariadenie má iné rozlíšenie obrazovky. Aby ste dokázali zobraziť svoju stránku na každom zariadení v čitateľnej podobe, musíte stránky graficky formátovať tak, aby to bolo možné.

Na formátovanie sa obvykle používajú kaskádové štýly, ale ani použitie kaskádových štýlov vám nezaručí, že bude stránka na každom zariadení zobrazená dobre. Treba používať také kaskádové štýly, ktoré sú na rôzne rozlíšenie na jednotlivých zariadeniach navrhnuté. To znamená, že si nebudete kaskádové štýly navrhovať sami, ale použijete pripravené sady kaskádových štýlov, ktoré tento problém vyriešili za vás.

Jednou z možností je napríklad Bootstrap. Bootstrap si môžete stiahnuť zo stránky https://getbootstrap.com/. Ale vhodnejšie je HTML stránku nakódovať tak, aby si kaskádové štýly stiahla z CDN servera. Ušetríte tak prenosovú kapacitu na vašom ESP8266 a pretože z CDN si kaskádové štýly sťahuje veľa stránok, je vysoko pravdepodobné, že už tieto štýly budete mať stiahnuté v cache vo vašom prehliadači a stránka sa načíta rýchlejšie.
Použité súčiastky
Toto je jednoduchý projekt, preto nám bude stačiť niektorá doska s mikrokontrolérom ESP8266, ktorú je možné priamo pripojiť do USB. Aby ste sa vyhli prípadnému skratu, môžete dosku zastrčiť do breadboardu.
- ESP8266 {linkESP8266}
- Breadboard {linkBreadBoard}
Bootstrap príklad
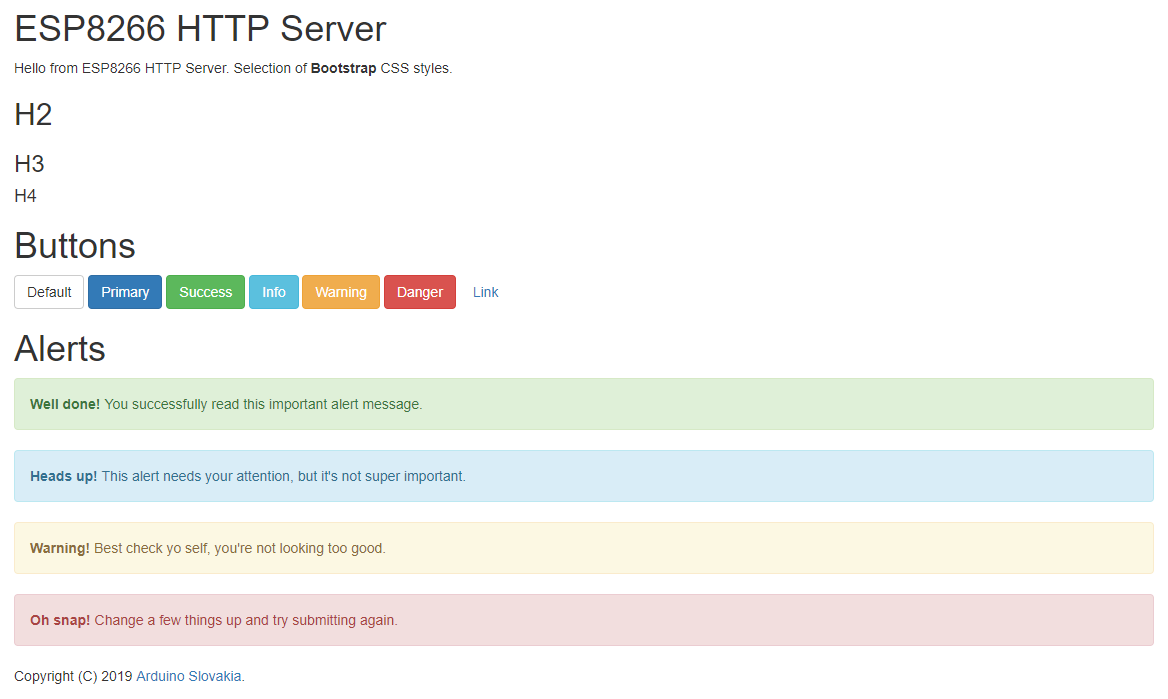
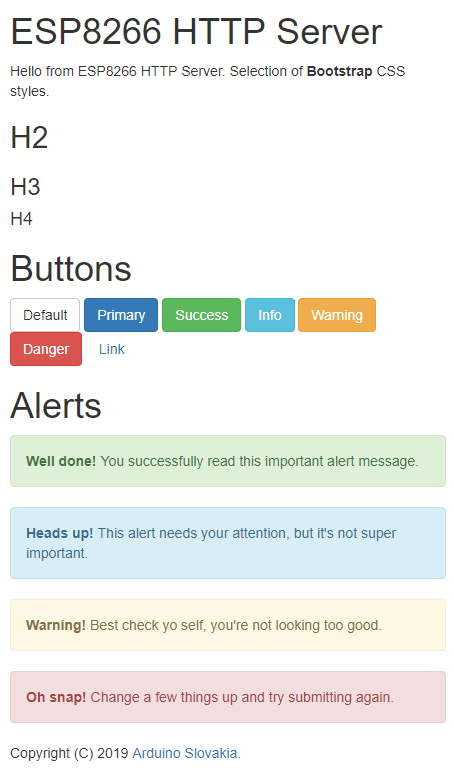
Vytvoril som vzorovú stránku, na ktorej som použil výber z kaskádových štýlov. Použil som verziu 3.4.1.
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Hello from HTTP Server ESP8266</title>
</head>
<body>
<div class="container">
<h1>ESP8266 HTTP Server</h1>
<p>Hello from ESP8266 HTTP Server. Selection of <b>Bootstrap</b> CSS styles.</p>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h1>Buttons</h1>
<p>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
</p>
<h1>Alerts</h1>
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Best check yo self, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>
<p>Copyright (C) 2019 <a href="https://www.arduinoslovakia.eu">Arduino Slovakia</a>.</p>
</div>
</body>
</html>
ESP8266
A ešte použitie tejto stránky v zdrojovom kóde pre ESP8266.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "arduino_secret.h"
ESP8266WebServer server(80);
const char htmlPage[] PROGMEM = R"=====(
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Hello from HTTP Server ESP8266</title>
</head>
<body>
<div class="container">
<h1>ESP8266 HTTP Server</h1>
<p>Hello from ESP8266 HTTP Server. Selection of <b>Bootstrap</b> CSS styles.</p>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h1>Buttons</h1>
<p>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
</p>
<h1>Alerts</h1>
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Best check yo self, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>
<p>Copyright (C) 2019 <a href="https://www.arduinoslovakia.eu">Arduino Slovakia</a>.</p>
</div>
</body>
</html>
)=====";
void handleRoot() {
Serial.println("GET /");
server.send(200, "text/html", htmlPage);
}
void setup(void){
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.begin();
Serial.println("HTTP server started");
}
void loop(void){
server.handleClient();
}
Zdrojový kód
Zdrojový kód sa nachádza na serveri GitHub.
07.04.2019