ESP8266 - HTTP server s viac stránkami
Zápisník experimentátora
Hierarchy: ESP8266
V tomto článku nadviažeme na články, v ktorých sme sa naučili vytvoriť jednoduchú stránku a dať jej pekný responzívny dizajn. Teraz sa pokúsime vytvoriť HTTP server, ktorý obsahuje viac stránok. Medzi jednotlivými stránkami sa bude dať prepínať pomocou hypertextov. Stránky budeme stále ukladať v zdrojovom kóde programu a kvôli väčšej prehľadnosti si to všetko rozdelíme na viac súborov.

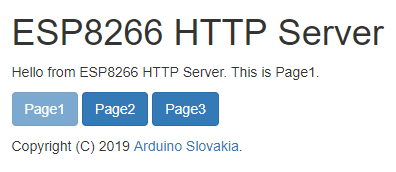
Na obrázku je výsledok. Responzívny dizajn, ktorý používa hypertexty v tvare tlačidiel. Pri navrhovaní stránok je v dnešnej dobe treba rátať aj s užívateľmi, ktorí si stránku pozerajú na mobilnom telefóne. Aby bolo na prvý pohľad jasné, na ktorej stránke sa užívateľ nachádza, je použitý kaskádový štýl disabled. Ten zabezpečuje, že je tlačidlo v odtieni šedej a nereaguje na pohyb myšky.
Použité súčiastky
Toto je jednoduchý projekt, preto nám bude stačiť niektorá doska s mikrokontrolérom ESP8266, ktorú je možné priamo pripojiť do USB. Aby ste sa vyhli prípadnému skratu, môžete dosku zastrčiť do breadboardu.
- ESP8266 {linkESP8266}
- Breadboard {linkBreadBoard}
Príklad
Toto je zdrojový kód pre ESP8266. Je veľmi podobný ako predchádzajúce príklady. Zdrojový kód som rozdelil do štyroch súborov, preto sa nám nemieša logika programu s grafikou. Každá stránka ná vlastný súbor so zdrojovým kódom. Každú stránku spracuje samostatná funkcia. Všetky funkcie sú úplne rovnaké, líšia sa iba premennou, ktorá obsahuje zdrojový kód konkrétnej stránky.
Stránky sa nachádzajú na URL adresách:
- /
- page2
- page3
Pokiaľ si tento program nahráte do ESP8266 a zobrazíte si prvú stránku, na ďalšie stránky sa dostanete pomocou hypertextov.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "arduino_secret.h"
#include "page1.h"
#include "page2.h"
#include "page3.h"
ESP8266WebServer server(80);
void handleRoot() {
Serial.println("GET /");
server.send(200, "text/html", htmlPage1);
}
void handlePage2() {
Serial.println("GET /page2");
server.send(200, "text/html", htmlPage2);
}
void handlePage3() {
Serial.println("GET /page3");
server.send(200, "text/html", htmlPage3);
}
void setup(void){
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/page2", handlePage2);
server.on("/page3", handlePage3);
server.begin();
Serial.println("HTTP server started");
}
void loop(void){
server.handleClient();
}
page1.h
const char htmlPage1[] PROGMEM = R"=====(
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Hello from HTTP Server ESP8266 - Page1</title>
</head>
<body>
<div class="container">
<h1>ESP8266 HTTP Server</h1>
<p>Hello from ESP8266 HTTP Server. This is Page1.</p>
<p>
<a class="btn btn-primary disabled" href="/" role="button">Page1</a>
<a class="btn btn-primary" href="/page2" role="button">Page2</a>
<a class="btn btn-primary" href="/page3" role="button">Page3</a>
</p>
<p>Copyright (C) 2019 <a href="https://www.arduinoslovakia.eu">Arduino Slovakia</a>.</p>
</div>
</body>
</html>
)=====";
page2.h
const char htmlPage2[] PROGMEM = R"=====(
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Hello from HTTP Server ESP8266 - Page2</title>
</head>
<body>
<div class="container">
<h1>ESP8266 HTTP Server</h1>
<p>Hello from ESP8266 HTTP Server. This is Page2.</p>
<p>
<a class="btn btn-primary" href="/" role="button">Page1</a>
<a class="btn btn-primary disabled" href="/page2" role="button">Page2</a>
<a class="btn btn-primary" href="/page3" role="button">Page3</a>
</p>
<p>Copyright (C) 2019 <a href="https://www.arduinoslovakia.eu">Arduino Slovakia</a>.</p>
</div>
</body>
</html>
)=====";
page3.h
const char htmlPage3[] PROGMEM = R"=====(
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Hello from HTTP Server ESP8266 - Page3</title>
</head>
<body>
<div class="container">
<h1>ESP8266 HTTP Server</h1>
<p>Hello from ESP8266 HTTP Server. This is Page3.</p>
<p>
<a class="btn btn-primary" href="/" role="button">Page1</a>
<a class="btn btn-primary" href="/page2" role="button">Page2</a>
<a class="btn btn-primary disabled" href="/page3" role="button">Page3</a>
</p>
<p>Copyright (C) 2019 <a href="https://www.arduinoslovakia.eu">Arduino Slovakia</a>.</p>
</div>
</body>
</html>
)=====";
Zdrojový kód
Zdrojový kód sa nachádza na serveri GitHub.
11.04.2019